Games sind mittlerweile schon Bestandteil der Alltagskultur geworden. 28% aller Deutschen über 14 Jahren spielen digitale Spiele (Studie von Bitkom 2008). Die Werbeindustrie hat diesen lukrativen Markt für sich entdeckt: Mit einem Gesamtumsatz von 1,57 Mrd. € 2008 in Deutschland ist dies eine der am stärksten wachsenden Branchen (vgl. Marktzahlen BIU 2008).
Doch liegt im In-Game-Advertising wirklich die Zukunft der Werbung?
Um dies herauszufinden haben wir 30 spielwütige Studenten die Werbemöglichkeiten auf verschiedenen Konsolen und in diversen Games testen lassen.
Zur Verfügung standen uns: die Playstation 3, die Playstation Portable, die Nintendo DS Lite, die Nindendo Wii, die X-Box 360 und diverse Browser Games.
Ausprobiert haben wir unterschiedliche Games-Genres und haben sie auf Platzierung und Wirkung der Werbung untersucht.
Auffällig war vor allem in den Sportspielen die Platzierung der Werbung auf Banden und Trikots (z.B. FIFA 09). Bei Autorennspielen fanden die Studenten Werbung in Form von Automarken, Autobeschriftung und Plakatwänden am Straßenrand. In solchen Spielen ist Werbung sogar notwendig um den Realitätsbezug zu steigern.
Allgemein war in den Spielen jedoch nicht so viel Werbung platziert wie ursprünglich erwartet. Dies liegt wohl daran, dass es in Fantasiewelten wie Final Fantasy oder Mario Kart schwierig ist reale Marken authentisch einzubetten. Dies ist auch der Hauptnachteil von In-Game-Advertising: Viele Spieler fühlen sich durch die Werbung im Spielfluss gestört oder sie bleibt sogar unbeachtet. Auch eine negative Assoziation zur beworbenen Marke kann durch falsche Positionierung verursacht werden.
Andererseits könnte durch Werbung der Preis des Spiels gesenkt werden, was dem Spieler zu Gute kommt. Eine Win-Win-Situation ist denkbar, denn auch die Werbeindustrie profitiert vom hohen Involvement der Spieler. Die Zielgruppe kann relativ genau bestimmt und somit direkt angesprochen werden.
Spielst du noch oder lebst du schon?
Die Zukunft des In-Game-Advertising liegt nicht darin, Bannerwerbung in Halo 3 zu schalten, sondern interaktives Productplacement einzusetzen. Die Werbung muss effizient und effektiv sein, um wahrgenommen zu werden.
Let’s play!
Weiterführende Links:
www.bitkom.org.
www.biu-online.de
... link (0 Kommentare) ... comment
oder: Nur ein Mausklick - und ich bin wieder weg.
Schon mal in einem Laden einkaufen gewesen, der so aussah: Lange Warteschlangen an den Kassen und Umkleidekabinen; muffiges Ambiente; kleine, zu enge Gänge; vollgestopfte, unübersichtliche Regale. Wo finde ich nur ein dunkelblaues Shirt? Nach langen Irrwegen im Geschäft mal nachfragen. Wo steckt denn überhaupt das Verkaufspersonal? Endlich gefunden und nachgehakt, hat dieses natürlich achselzuckend keine Ahnung... Naja, vielleicht liegt’s auch einfach daran, dass in dem komischen Licht hier alles Dunkelblaue wie Pechschwarz aussieht...
Frustrierend – nicht wahr? Fazit: Da gehen wir nicht mehr hin.
Zum Glück gibt’s da ja noch das bequeme Internet - zwei, drei Klicks und ich habe alles was ich möchte, alles viel schneller und gemütlich vom Schreibtischstuhl aus. Doch genau diese Probleme gibt´s da auch. Und zwar egal ob man etwas einkaufen, schnell noch die Onlineüberweisung machen möchte, Informationen für die bevorstehende Hausarbeit sucht oder seine Bilder in Facebook hochladen möchte.
Gelangen wir nicht effizient und effektiv von A nach B, werden unsere Erwartungen nicht befriedigt, werden wir gezwungen etwas zu tun was wir nicht möchten, so sind wir frustiert. In diesem Fall spricht man von mangelnder Usability – mangelnder Benutzerfreundlichkeit. Während im Bereich E-Commerce mit jedem Abbruch eines Kaufvorgangs richtig Geld verschenkt wird, entsteht im Unternehmens- und Brandingbereich ein Imageschaden. Die Konkurrenz liegt nur einen Klick entfernt.
Testen, verbessern. Testen, verbessern. Testen, verbessern: Usability Engineering.
Aus diesem Grund ist das Testen und Optimieren der Benutzerfreundlichkeit unerlässlich geworden. Dies ist zwar kosten- und zeitintensiv - aber spart gleichzeitig Geld und Zeit:
Einen bereits komplett grafisch und programmiertechnisch ausgearbeiteten Bereich neu aufzusetzen ist alles andere als eine „Kleinigkeit“. Je früher die Schwachstellen aufgedeckt werden, desto besser.
Die Optimierung der Benutzerfreundlichkeit ist daher ein iterativer Prozess, der die Entwicklungsphase einer Webseite kontinuierlich begleitet: Es erfolgt eine permanente Optimierung des Designs nach zuvor durchgeführter Evaluation. Erkenntnisse, die sich aus der Evaluation ergeben, fließen in ein Redesign ein. Die Redesignte Seite wird erneut einer Evaluation unterzogen und weiter optimiert.
Getestet wird optimalerweise von den tatsächlichen Nutzern, insbesondere dem „Dümmsten anzunehmendem User“. Im kostengünstigeren Fall von externen Usability-Experten.
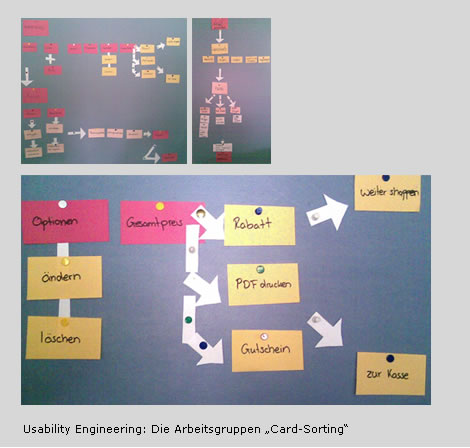
Etliche Methoden werden hierbei angewandt: Eyetracking-Verfahren und Videobeobachtungen im Usabilitylabor, der laut denkende Nutzer („Thinking Aloud“), Checklisten, etc. Ein günstiges Verfahren vorab zu erfahren, wie denn nun der potenzielle Nutzer vorgehen würde, ist die Card-Sorting Methode, die direkt in der Vorlesung ausprobiert wurde. Zwei Projektgruppen konnten hier die Abläufe eines Bestellvorgangs/Warenkorbs selbstbestimmt nach ihren Bedürfnissen definieren.

We’re fed up with...
Die Usability Todsünden aus Sicht der Vorlesungsteilnehmer.
Was löst denn nun bei uns als Nutzer Unzufriedenheit aus? Die gesamte Vorlesungsgruppe hat hierzu eine Hitliste erstellt. Unter den Top-5 Antworten waren....
- Pop-Up Fenster
- Reizüberflutung (zu viele, überflüssige Informationen, daneben Flash-Animationen und Werbebanner)
- unübersichtliche oder komplizierte Menüführung, geringe Kategorisierung
- Probleme mit der Accessibility: startet nicht wegen fehlender Programme, keine Optimierung für verschiedene Browser und Betriebssysteme
- Suchfeld + Startseitebutton - zu klein, oder gar nicht vorhanden
Usability – what’s next?
In den Anfängen des WWWs gab es viele gravierende Probleme, die auf dem Großteil der Seiten heute meist beseitigt sind. Lange Ladezeiten, eine sinnvolle Platzierung der Grundelemente, die Kenntlichmachung der Navigationsebenen, leserliche Schriften... in älteren Publikationen zum Thema Usability noch explizit hervorgehoben, heute eher selbstverständlich. Das Groß der Angebote befindet sich im direkten Vergleich zur Durchschnittsseite vor ein paar Jahren quasi in einer „High-End Engineering Phase“.
Doch das Web ist schnelllebig, neue Anforderungen entstehen.
Zum einen werden die Seiten immer größer, immer mehr Content muss vom Nutzer schnell aufgefunden werden. So befand auch eine der Projektgruppen in der Vorlesung, die die Aufgabe hatte einen Webshop zu evaluieren, weder das Look & Feel noch die Übersichtlichkeit des Seitenaufbaus als wirklich verbesserungswürdig. Als Hauptproblem wurde klar die Anzeige relevanter Ergebnisse mittels Freitextsuche und die weitere Eingrenzung von Suchergebnissen genannt.
Und auch technisch hat sich einiges getan: Während früher lange Ladezeiten und nicht vorhandene Plugins flashbasierte Seiten als absolutes „No Go“ verschrien haben, sind diese Argumente heute nicht mehr haltbar. Und damit entstehen nicht nur neue optische Möglichkeiten, sondern auch bezüglich der Benutzerführung und Navigation.

Intelligent und intuitiv umgesetzt zeigte sich die diesen Umstand bearbeitende Projektgruppe durchaus angetan von neuen Ideen – solange diese nicht nur eine Spielerei bleiben und schnell durchschaubar sind. Zum Joy of Use scheinen solche Ansätze jedenfalls beizutragen.
Und nicht zuletzt bleibt der Umstand, dass Webseiten zunehmend auch auf Mobile Devices abgerufen werden. Handys und PDAs sind zwar schon länger webtauglich, doch erst mit dem iPhone scheint hier eine neue Ära angebrochen zu sein. Das Web auf recht kleinen Bildschirmen, per Hand oder Stift bedienbare Touchscreens statt einer Maus.. Im Gegenzug dazu sind die Bildschirme am Desktop-Rechner immer größer geworden. Die Kluft zwischen hohen Bildschirmauflösungen am Schreibtisch und den geringen in der Mobile Applikation kann mit Sicherheit keine One-Size-Fits-All Lösung nach sich ziehen.
Kurz und knapp skizziert Usability-Guru Jakob Nielsen den Stand der Benutzerfreundlichkeit im Mobilebereich jüngst folgendermaßen: Mobile Web 2009 = Desktop Web 1998. Mit jeder technischen Entwicklung stehen wir damit wieder am Anfang herauszufinden, wie sich mit dieser eine benutzerfreundliche Anwendung gestalten lässt. Ganz egal wie „alt“ und etabliert das Internet mittlerweile ist.
... link (0 Kommentare) ... comment
http://www.vimeo.com/4703731
... link (0 Kommentare) ... comment